The normal internet user will see a particular page on his/her system, through a series of connections between different segments of applications, UIs, middleware systems, databases, servers, and the browser. The system which ties up this connection and interaction together is Web Application Architecture. More or less, the progression of cycles regularly incorporates the client searching for a URL, following which the program triggers a search.
After the search, the network sends information to the browser from the server, and the program shows the page that has been mentioned. To put it essentially, Web Application Architecture incorporates different components and external applications. The change to dynamically better applications has brought about changed abilities in frontend and backend measures.
With mobile turning into the favored gadget for search, the need is for Web application advancement and architecture that meets prerequisites across all stages. Also, applications are getting more mind-boggling, and designers who are entrusted to fabricate an application are progressively veering towards full-stack advancement architecture.
The functions of web application engineering: Web Applications incorporate two unique arrangements of projects that run independently yet all the while with the shared objective of turning out amicably for conveying solutions. Regularly, the two arrangements of projects include the code in the browser which functions according to the contributions of the user, and the code in the worker which fills in according to the requests of protocols, the HTTPS.
All in all, web designers should have the option to settle on the elements of the code on the worker and the elements of the code on the program, and how these two will work about one another.
Table of Contents
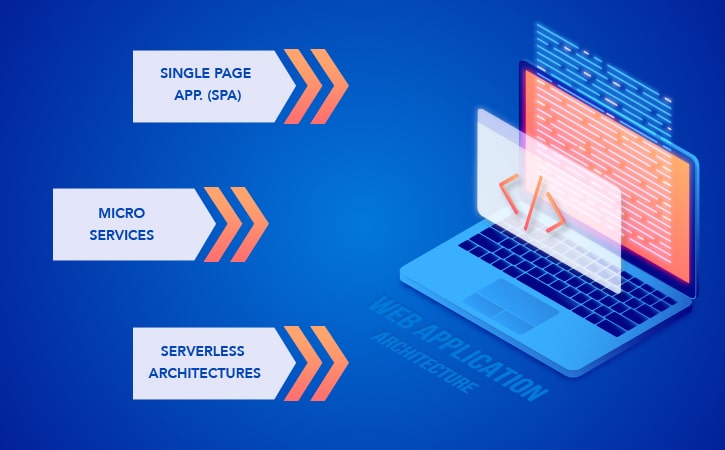
The three sorts of web application design include:
1. Single-page applications (SPA):
It is the time of moderation, where a single-page web application is more famous. The most sought-after applications incorporate just the necessary components of content. This offers a more prominent intelligent user experience, allowing the Single-page web application and the client to have more powerful cooperation.
2. Microservices:
The execution of a single and explicit functionality through the Microservices Architecture system grants engineers to turn out applications quicker and with more noteworthy effectiveness. As different segments are created in various coding languages, there is more noteworthy adaptability in picking an innovation of choice.
3. Serverless models:
This licenses applications to execute without a connection to framework-related assignments, where the designers don’t need to deal with the backend workers, chipping away at outsider foundation.
Web application design: Components:
Web Application Architectures involves different parts that are isolated into two classifications of segments – UI application segments and structural segments.
UI application parts:
This is a reference to the website pages that have a job that is identified with the presentation, settings, and configurations. It is identified with the interface/experience, instead of the turn of events, and subsequently, it manages to show dashboards, arrangement settings, notices, and logs, and so forth
Structural segments:
The primary parts of a web application refer to the usefulness of the web application with which a client associates, the control, and the data set stockpiling. All in all, it has got more to do with the underlying parts of the engineering, as the name recommends. This involves The internet browser or client, The web application worker, and The database worker.
The internet browser or client:
It allows the clients to communicate with the elements of the web applications and is for the most part evolved utilizing HTML, CSS, and JavaScript.
The web application worker:
It handles the focal center that supports business rationale and multi-layer applications and is by and large created utilizing Python, PHP, Java, .NET, Ruby, and Node.js.
The database worker:
It offers a business rationale and important data/information that is put away and overseen by the web application worker. It stores, recovers, and gives data.
Web worker engineering:
By all definitions, this refers to the ideal format of a web worker, which will encourage the plan, advancement, and sending of the webserver. The job is to accede to the solicitations of customers, including browsers and mobile applications through secure conventions. The solicitations could relate to page assets or could likewise be identified with a REST API.
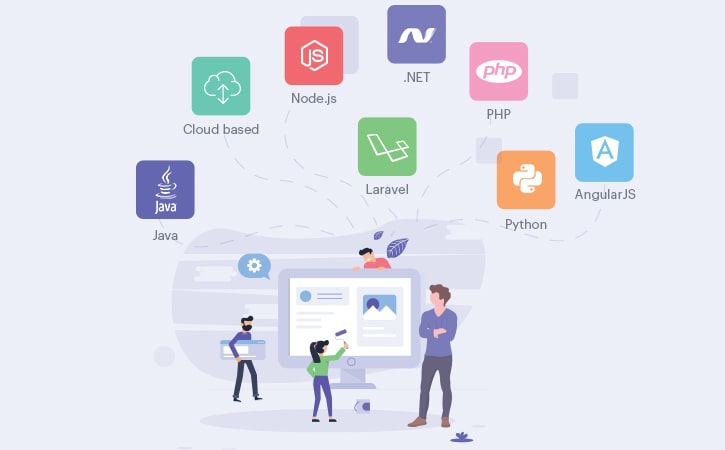
Web servers are natural for the working of web applications, ordering the requirement for expanded accentuation on web worker design, including the worker’s actual limit – capacity, memory, figuring force, and execution, aside from the application levels. This could be anyplace – either inside the server, across the organization, or the working frameworks. The various sorts of web worker design include:
Java web application architecture:
By being a flexible programming language, this is famous in the endeavor advancement climate. The necessities of an answer decide the degree/the perplexing idea of web application structures – for example, the arrangements could be either basic or multi-layered applications.
Notwithstanding the intricacy of the idea of the application, Java Web Application Architecture is the favored stage for designers to construct arrangements and convey according to assumptions. One of the particular points of interest of this design is the capacity to consolidate and depend on the Java local instruments, and systems for making applications riding the whole range – from easy to the most intricate of uses.
Cloud-based web application design:
The relocation to the cloud is a greater amount of a basic than a decision, basically because of the advantages across all boundaries. Subsequently, cloud-based web application engineering has been created, this has brought about the making of a result – the decoupling of information. All in all, cloud-based applications capacity and store data on neighborhood servers and the cloud.
Node.js web application design: At the center of Node.js web application engineering, lies the example of model-see; for example, the model-see regulator, the model sees the model, and the model-see moderator. Node.js licenses the making of examples to recognize code components, and to arrange the components, aside from steering.
This depends on an element relationship that assists with guaranteeing that the application runs flawlessly, through information systematization, breaking rationale into modules, handling significant bits of knowledge from logs, and isolating the code. Another significant bit of leeway is the way that Node.js web application engineering helps assemble versatile web applications.
.NET web application design:
This handles prerequisites including cross-stage uphold, Docker compartments, microservices, and one next to the other forming. The feature of this structure is the capacity to store information without the requirement for applying database code.
Known as Data Access Layer, it improves usefulness and advancement, as the engineering depends on ASP.NET Core and .NET Core for streamlining.
PHP web application engineering:
By being the most un-complex and exceptionally practical advancement dialects, PHP is quite possibly the most well known among the local area. The engineering grants strong security, a quick turn of events, a devoted system, straightforward upkeep, and expanded help from a local area of designers.
AngularJS web application engineering:
This design works in the double mode for HTML and TypeScript as a stage and as a system. The utilization of modules for building offers complex advantages through Angular turn of events, incorporating client experience with apathetic stacking, aside from diminishing the code size.
Laravel web advancement:
Laravel, another PHP web structure embraces the model view regulator compositional example and has at its center punctuation that is expressive, imaginative, and rich. It offers an improved web advancement measure through better steering, meetings, verification, and storing; therefore, it takes less effort for finishing projects.
It assists with expanding traffic and fuses adaptable highlights including secluded bundling frameworks. One of the features is the way that various courses can be made with a current course name, by making exceptional URLs. The auto-stacking office sheds the requirement for extraordinary consideration.
Python web systems:
Python encourages the advancement of web applications with code that is short/brief, effectively meaningful, and viable. This is one reason why engineers develop a fondness for Python for use as a worker side scripting language. It speeds up the web application notwithstanding forgoing the requirement for web application upkeep.
Custom web application through Python improvement is accomplished by utilizing various Python Web Frameworks, including the full stack. In addition to the fact that it is dynamic, it doesn’t need protracted coding, regularly decreasing coding length by as much as 1/fifth of other programming languages.
Maybe the greatest favorable position of Python is that the language is viewed as the fittest one for prototyping. Likewise, it is exceptionally adaptable and incorporates well with different dialects, aside from the broad library available to it.
Read More: Why VueJS Development Services Are Preferred to Build Web UI and Single Page Applications?
Conclusion:
As the web advances, the related innovations and systems develop close by. Present-day web application improvement has supplanted the more established inheritance constructions and essential segments.